Html Class Display None !!
html css display none not working stack overflow.
learn html css from scratch while designing and coding your own project step by step join millions of learners from around the world already learning on udemy.
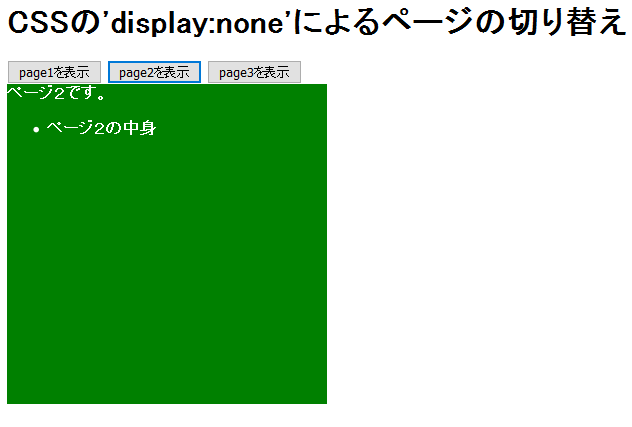
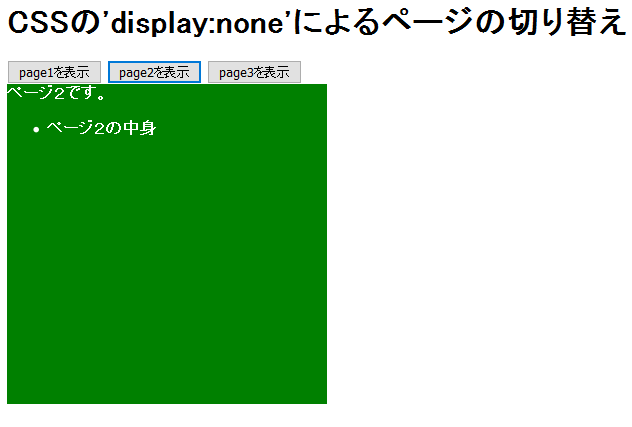
understanding display none and visibility hidden in css.
find instant quality info now get html code class.css layout the display property.
learning to code shouldn t be painful start your coding journey with codecademy pro enjoy extra quizzes projects and exclusive content practice with our app enroll today.
display property bootstrap.
find classroom displays search faster better smarter at zapmeta now.hide or show elements in html using display property.
6 another trick is to use class position absolute visibility hidden display none this is not likely to mess up your flow because it takes it out of flow and makes sure that the user can t see it and then if display none works later on it will be working keep in mind that visibility hidden may not remove it from screen readers.
css display property w3schools.
09 03 2020 the css properties for display and visibility both allow you to hide elements in a page s html but they differ in their implications for its appearance and function visibility hidden hides the tag but it still takes up space and affects the page in contrast display none removes the tag and its effects for all intents and purposes.css transitions css animation and display none stack overflow.
every html element has a default display value depending on what type of element it is the default display value for most elements is block or inline click to show panel this panel contains a div element which is hidden by default display none.html classes the class attribute w3schools.
to show an element only on a given interval of screen sizes you can combine one d none class with a d class for example d none d md block d xl none will hide the element for all screen sizes except on medium and large devices.bootstrap display examples tutorial.
19 02 2019 style display property is used to hide and show the content of html dom by accessing the dom element using javascript jquery to hide an element set the style display property to none document getelementbyid element style display none to show an element set the style display property to block.w3 css slideshow.
the display property specifies the display behavior the type of rendering box of an element in html the default display property value is taken from the html specifications or from the browser user default style sheet the default value in xml is inline including svg elements.html class display none
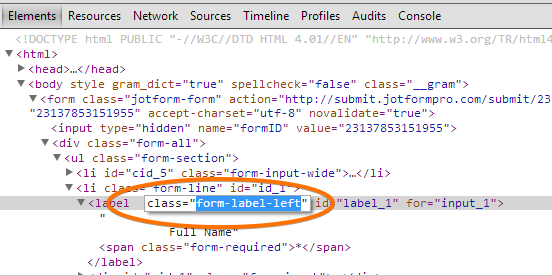
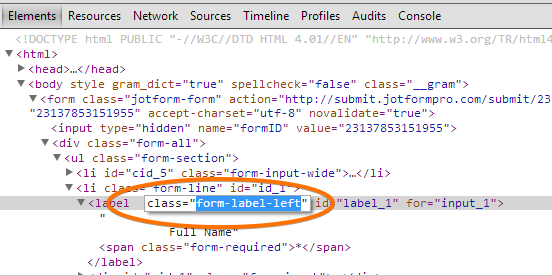
html div class display none
html class style display none
html class display none
html adalah,html adalah singkatan dari,html a,html align center,html audio,html alert,html aside,html attribute,html a href,html audio autoplay,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,display adalah,display ads,display artinya,display ads adalah,display advertising,display ads network adalah,display adapter,display acrylic,display akrilik,display acceleration disabled,none artinya,none adalah,none are or none is,none at the moment,nine arknights,nine alpha,nine animated movie,nine apparel,nineanime,nine area sosmed



Posting Komentar untuk "Html Class Display None !!"